Real Projects
For years I was unhappy with our "research" course but due to the misguided views of our past administration, I pretty much had to keep it running. Over the same time, I was frustrated by the fact that there was so much missing in our students computer science related education. Specifically, kids don't really get to experience creating large "real" systems from beginning to end. I was also frustrated by the fact that the previous administration prevented me from creating a course to address this problem.
Due to a particular set of circumstances, I was able to convert our research course into what is now my "Software Development" course.
So far, I'm very happy with the results.
The classes just finished their latest projects. Over the course of about three week, mostly on their own time, working around homework and other obligations, student groups designed, developed, tested and deployed a range of applications.
All the programs use Flask as a web framework. Many use MongoDB to store data and they used a range of web resources and apis. The students were a little limited by the time frame of the project and the fact that I just started teaching them how to use javascript mid project, but they really did a terrific job.
A few in particular were a lot of fun:
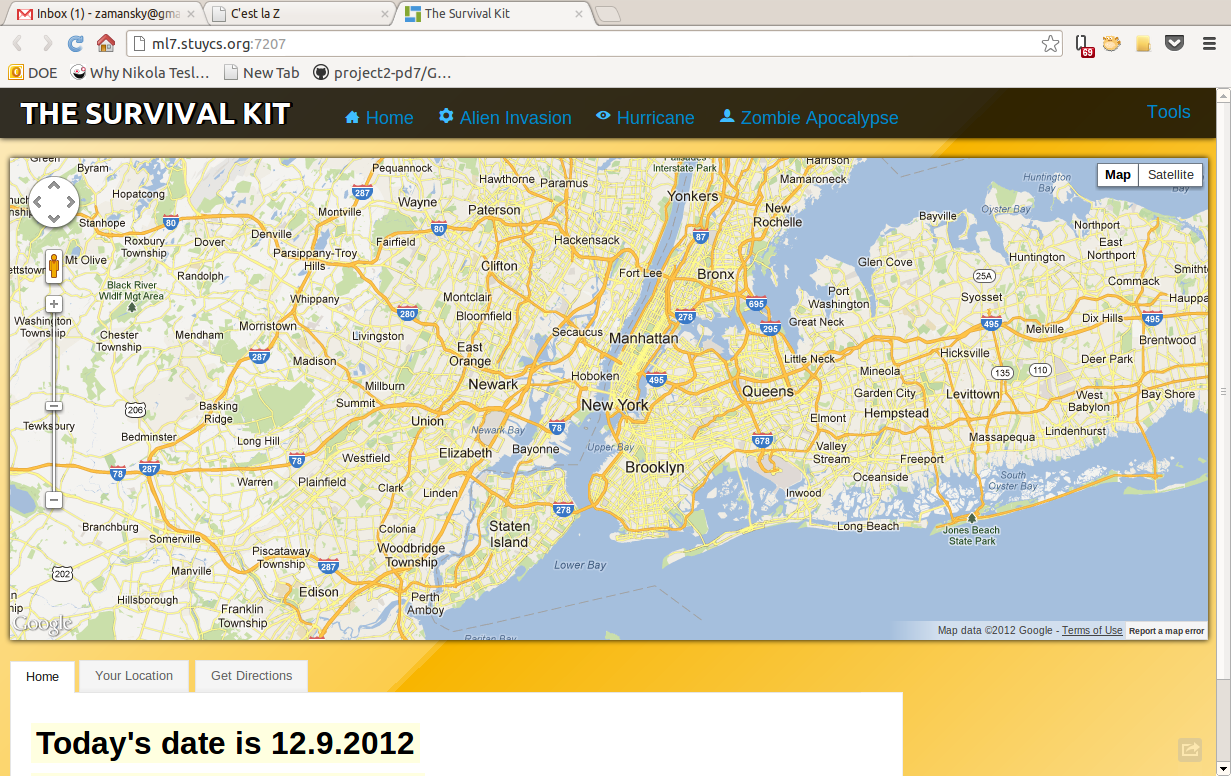
The Survival Guide used Google Maps to help prepare you for all sorts of disasters ranging from Hurricanes, to Alien Invasions, to the Zombie Apocalypse.
A Movie recommender That used MoveDB, YouTube, and the NY Times API to find and show info about movies and actors.
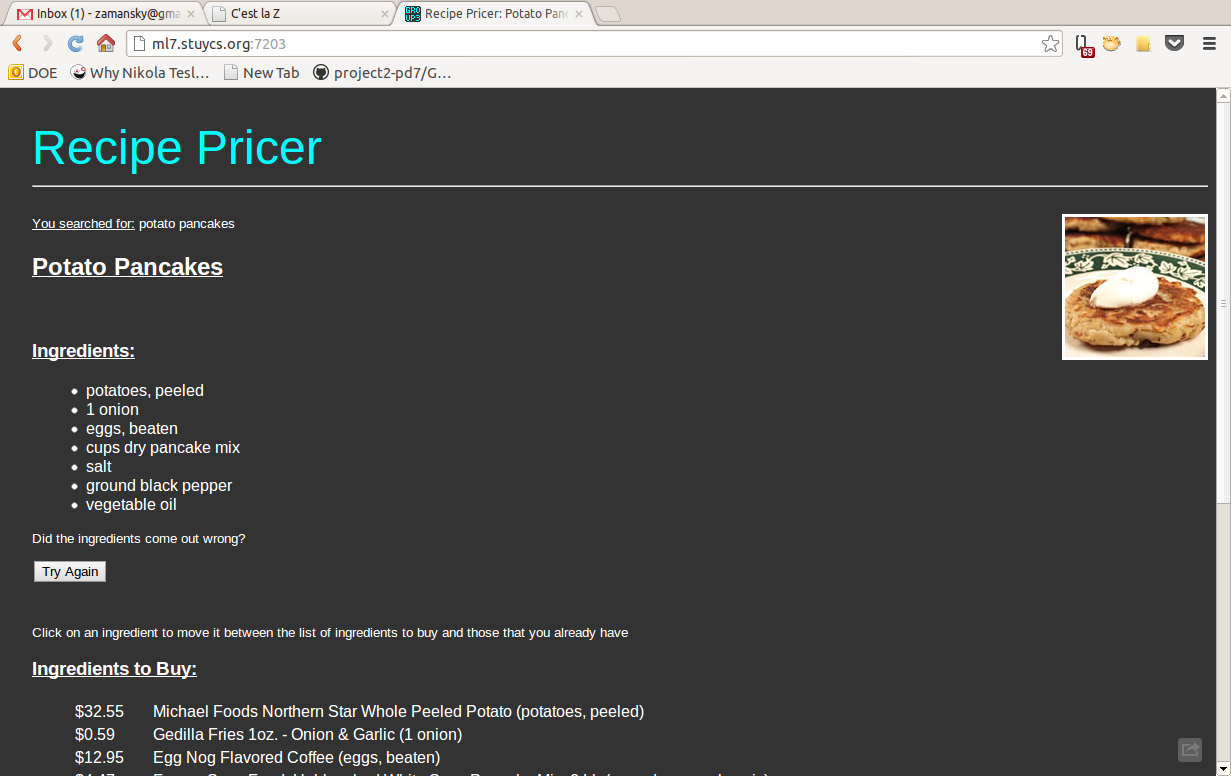
Recipe Pricer scrapes allrecipes.com for a recipe then uses Google's shopping API to price out the ingredients (with some interesting results).
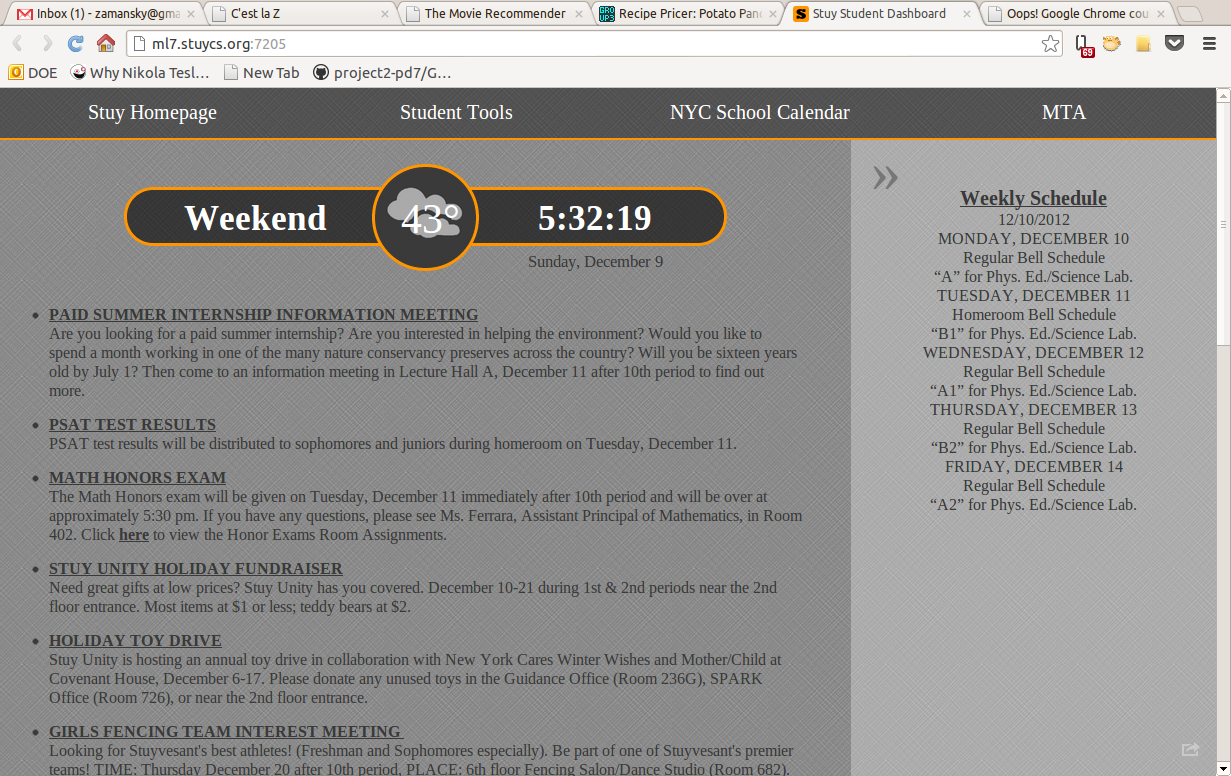
One group remade the Stuyvesant Home Page but since they're using a Twilio test account you won't be able to see the really neat stuff they did.
and
Tweet Stat tells you how well your favorite celebrity spells.
This is just a sampling.
You can see all of them at Our Projects Page and all the code is up on GitHub (linked from the page).
I'd encourage you to take a look. It would be terrific if you could give the class feedback either by commenting here or on the project page.
I can't wait to see what they do for their next projects.
Special thanks to Ben, Moisey and the entire DigitalOcean team for providing us with server space for all of this.